亲爱的读者们,你是否对区块链技术感到好奇,想要探索其中的奥秘?今天,我要带你走进一个神奇的世界——Web3.js与Metamask的奇妙之旅!想象你将能够亲手操控区块链,感受数字世界的无限可能。准备好了吗?让我们一探究竟!
一、初识Web3.js:区块链的得力助手

Web3.js,这个名字听起来就充满了神秘感。它其实是一个JavaScript库,专门为以太坊区块链开发。简单来说,它就像是一个桥梁,让你能够轻松地与区块链进行交互。无论是查询信息,还是发起交易,Web3.js都能帮你轻松搞定。
想象你正在使用一个在线购物平台,想要支付一笔以太币。这时,Web3.js就会派上用场。它可以帮助你生成交易信息,确保你的支付过程安全、可靠。是不是觉得神奇?那就让我们一起深入了解它吧!
二、Metamask:你的数字钱包小助手

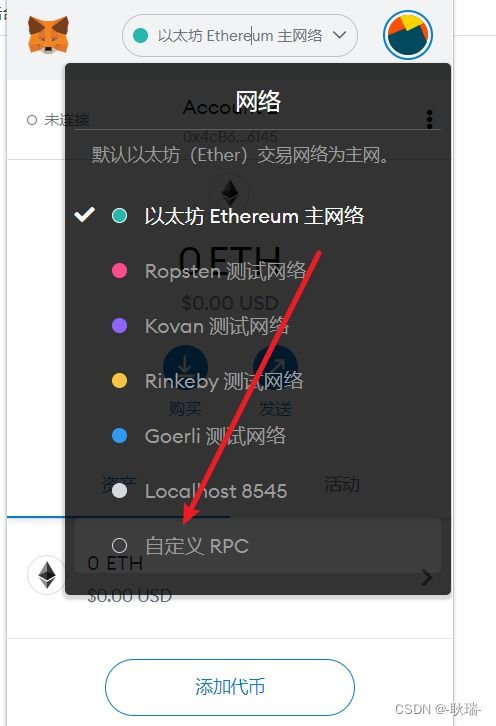
在区块链的世界里,钱包可是非常重要的存在。而Metamask,就是你的数字钱包小助手。它不仅可以帮助你存储以太币,还能让你轻松地与区块链进行交互。
Metamask是一款基于浏览器的钱包,支持多种浏览器,如Chrome、Firefox等。安装Metamask后,你就可以在浏览器中管理你的数字资产了。是不是很方便?接下来,让我们看看如何使用Metamask与Web3.js进行交互吧!
三、Web3.js与Metamask的完美邂逅

当Web3.js与Metamask相遇,它们就像是一对神仙眷侣,相互依存,共同创造美好。下面,我将为你详细讲解如何使用Web3.js与Metamask进行交互。
1. 安装Web3.js:首先,你需要安装Web3.js。在命令行中输入以下命令:
```
npm install web3
```
2. 连接Metamask:接下来,你需要连接Metamask。在Web3.js中,你可以使用以下代码:
```javascript
const web3 = new Web3(window.ethereum);
```
这行代码会将Web3.js与Metamask进行连接。
3. 查询合约信息:现在,你已经可以查询合约信息了。以下是一个简单的示例:
```javascript
const contractAddress = '0x...'; // 合约地址
const contractABI = []; // 合约ABI
const contract = new web3.eth.Contract(contractABI, contractAddress);
contract.methods.myMethod().call().then((result) => {
console.log(result);
});
```
这段代码会查询合约中的`myMethod`方法,并将结果打印到控制台。
4. 发起交易:如果你想要发起交易,可以使用以下代码:
```javascript
const contractAddress = '0x...'; // 合约地址
const contractABI = []; // 合约ABI
const contract = new web3.eth.Contract(contractABI, contractAddress);
contract.methods.myMethod().send({
from: web3.utils.fromAscii('myAddress'), // 发送方地址
gas: 2000000, // 交易可用的最大gas量
gasPrice: web3.utils.toWei('50', 'gwei') // 用于交易的gas价格
}).then((transactionHash) => {
console.log(transactionHash);
});
```
这段代码会发起一个交易,将结果打印到控制台。
四、Web3.js与Metamask的未来
随着区块链技术的不断发展,Web3.js与Metamask的应用场景将越来越广泛。未来,它们将为我们带来更多惊喜。让我们一起期待这个充满无限可能的数字世界吧!
亲爱的读者们,通过这篇文章,你是否对Web3.js与Metamask有了更深入的了解?在这个充满机遇的数字时代,让我们一起探索区块链的奥秘,开启属于我们的精彩人生!
