探秘MetaMask脚本:你的数字钱包背后的魔法
想象你手中拿着一个神秘的魔法盒子,它不仅能让你穿越时空,还能让你掌控财富。这个魔法盒子,就是MetaMask——一个连接现实世界与区块链世界的神奇工具。今天,就让我们一起揭开MetaMask背后的神秘面纱,探索那些让你钱包增值的脚本魔法吧!
什么是MetaMask脚本?

MetaMask脚本,简单来说,就是那些让MetaMask钱包变得强大的代码。这些脚本隐藏在MetaMask的每一个角落,它们负责处理你的交易、管理你的资产,甚至还能帮你实现一键登录DAPP。没错,就是那种让你在数字世界中畅游无阻的魔法。
MetaMask脚本的奥秘

1. 交易处理:当你想要发送以太币或ERC-20代币时,MetaMask脚本会自动帮你生成交易信息,确保你的资产安全地到达目的地。
2. 资产管理:MetaMask脚本会实时更新你的资产信息,让你随时掌握自己的财富状况。
3. DAPP交互:MetaMask脚本让你能够轻松地与去中心化应用(DAPP)进行交互,无论是购买NFT、参与DeFi项目,还是体验区块链游戏,都能轻松搞定。
4. 一键登录:MetaMask脚本还能帮你实现一键登录DAPP,让你告别繁琐的注册流程,享受无缝的数字生活。
MetaMask脚本的使用方法

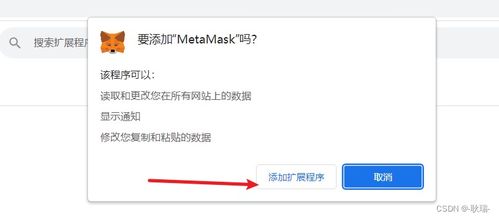
1. 安装MetaMask:首先,你需要安装MetaMask钱包。在Chrome、Firefox或Brave浏览器中搜索并安装MetaMask插件。
2. 创建账户:打开MetaMask插件,选择“创建钱包”,设置密码并保存助记词。
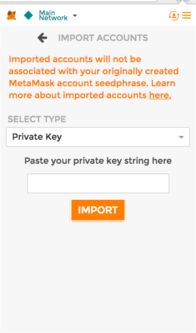
3. 导入现有钱包:如果你已有以太坊钱包,可以通过导入私钥或JSON文件来导入。
4. 添加资产:在“资产”页面点击“添加代币”,输入代币合约即可添加ERC-20代币。
5. 编写脚本:使用JavaScript或其他编程语言编写MetaMask脚本,实现你的个性化需求。
MetaMask脚本实例
以下是一个简单的MetaMask脚本示例,用于查询以太币余额:
```javascript
// 引入web3.js库
const Web3 = require('web3');
// 连接MetaMask钱包
const provider = new Web3.providers.Web3Provider(window.ethereum);
// 获取钱包地址
const accounts = await provider.listAccounts();
// 获取以太币余额
const balance = await provider.getBalance(accounts[0]);
// 输出余额
console.log(`你的以太币余额为:${balance} wei`);
MetaMask脚本的未来
随着区块链技术的不断发展,MetaMask脚本的应用场景将越来越广泛。未来,我们可能会看到更多基于MetaMask脚本的创新应用,让我们的生活变得更加便捷、安全。
MetaMask脚本,这个隐藏在数字钱包背后的魔法,正改变着我们的数字生活。让我们一起探索这个充满无限可能的魔法世界,开启属于你的数字财富之旅吧!
